快速开始
本项目适合了解一定基础的前端工程师,如您对前端知识还不了解,你可以阅读我的在线文档,里面有关于基础前端的介绍。
技能准备
注意
项目搭建是node版本为v18.8.0所以你需要注意,肯能由于版本导致报错哦!








安装
git clone https://github.com/mankeung/mk-vue.git
git clone https://gitee.com/mankeung/mk-vue.git
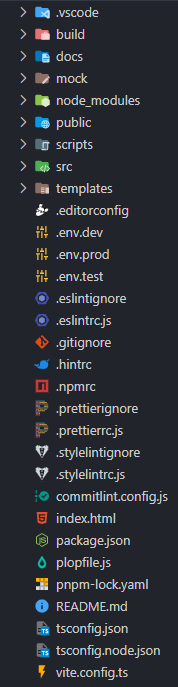
目录结构
如下图所示,打开github1s查看

这里就不再做过多目录结构介绍了,如需要后面就补充说明。
常用命令介绍
提示
我使用的pnpm包管理工具,你还可以使用yarn或者npm
pnpm install
初始化项目安装依赖
pnpm dev
启动项目
pnpm build:test
测试环境打包
pnpm build
生产环境打包
pnpm lint
语法校验
pnpm new
生产模板
这里只是做简单介绍,具体详细介绍请看配置参考scripts
启动
pnpm dev
页面效果看下图