Chrome Devtools 技巧
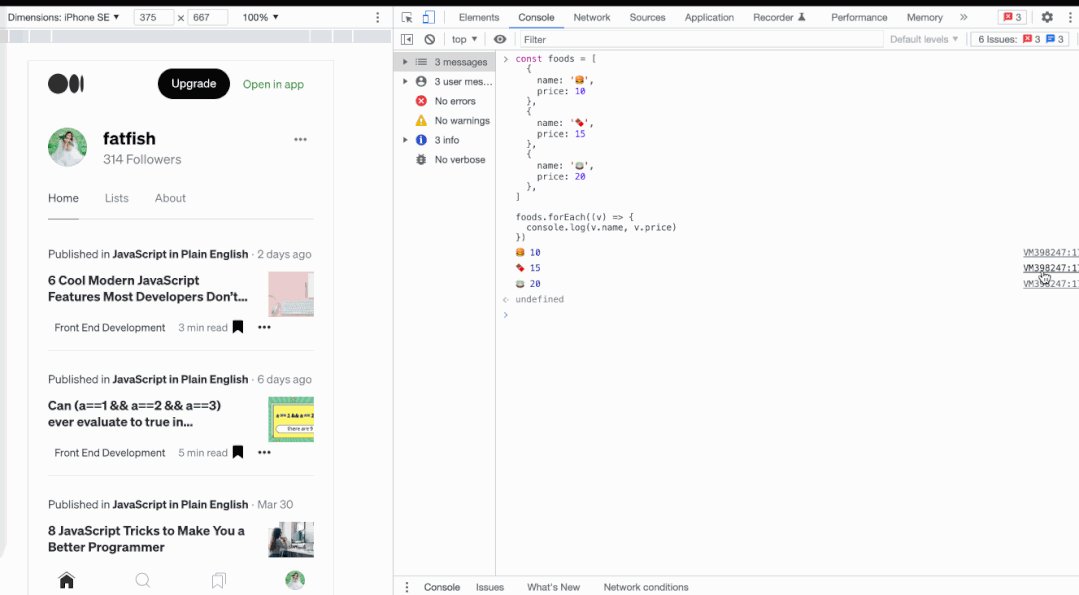
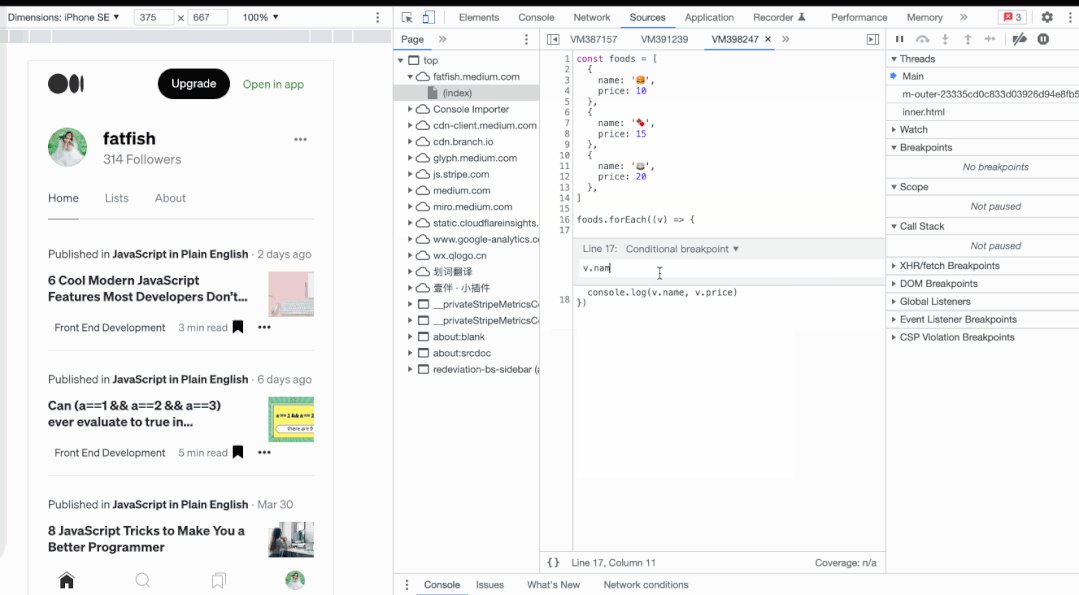
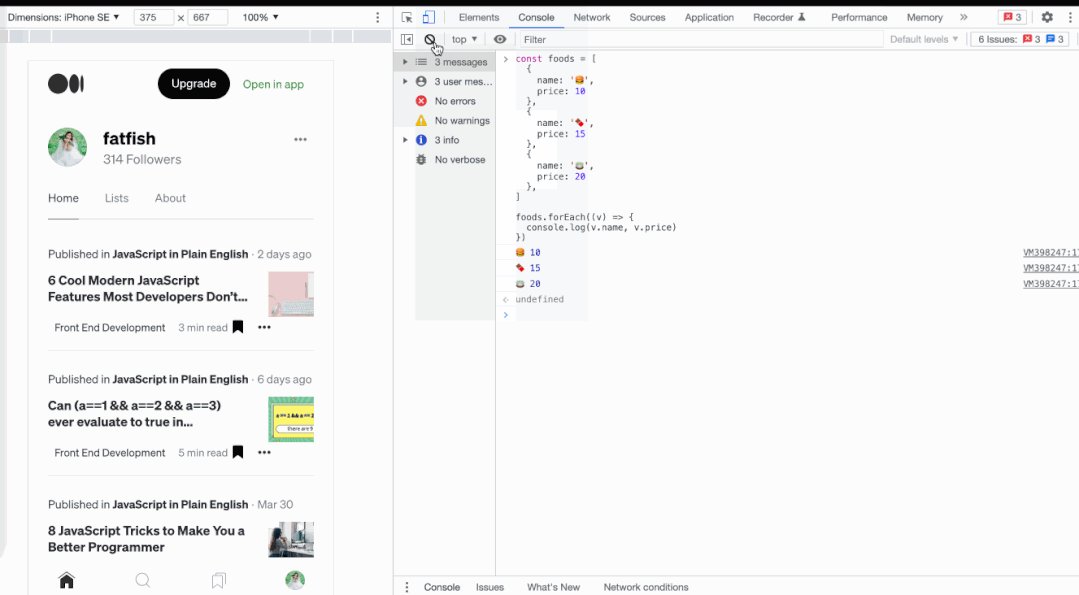
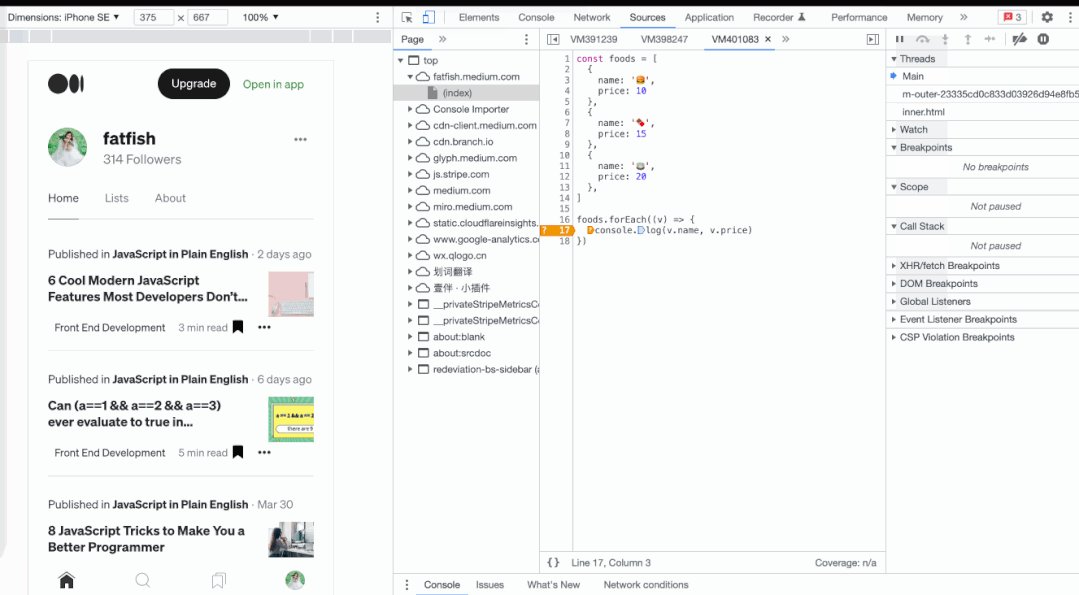
添加条件断点
通过下面的代码,我们希望食物的名字是🍫 当断点被触发时,我该怎么做呢?
const foods = [
{
name: '🍔',
price: 10
},
{
name: '🍫',
price: 15
},
{
name: '🍵',
price: 20
},
]
foods.forEach((v) => {
// debugger
console.log(v.name, v.price)
})
在数据量很大的情况下,使用条件断点对开发工作很有帮助,大大提高效率。

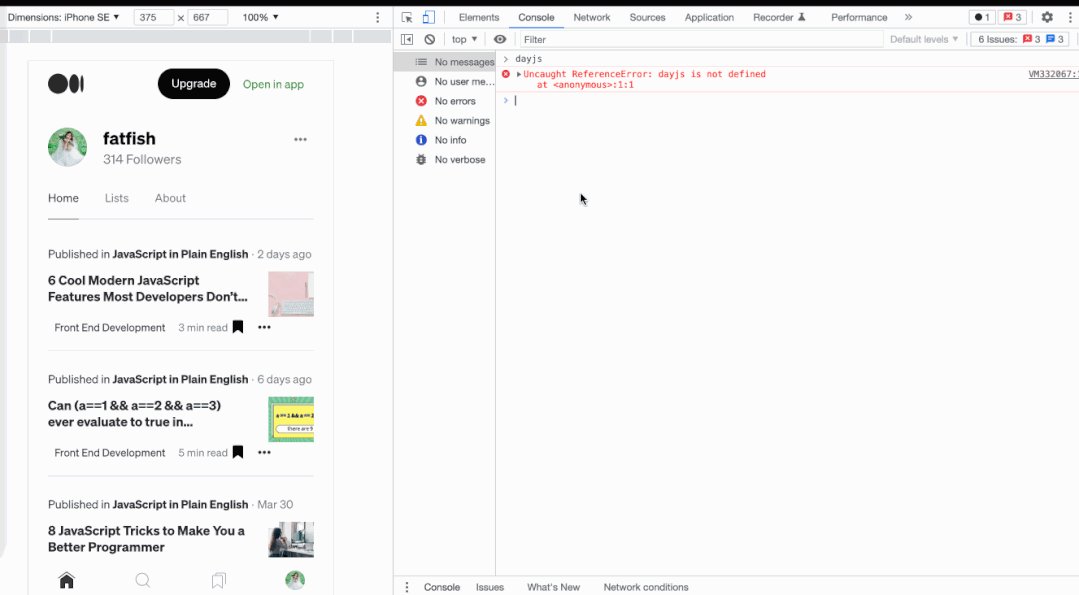
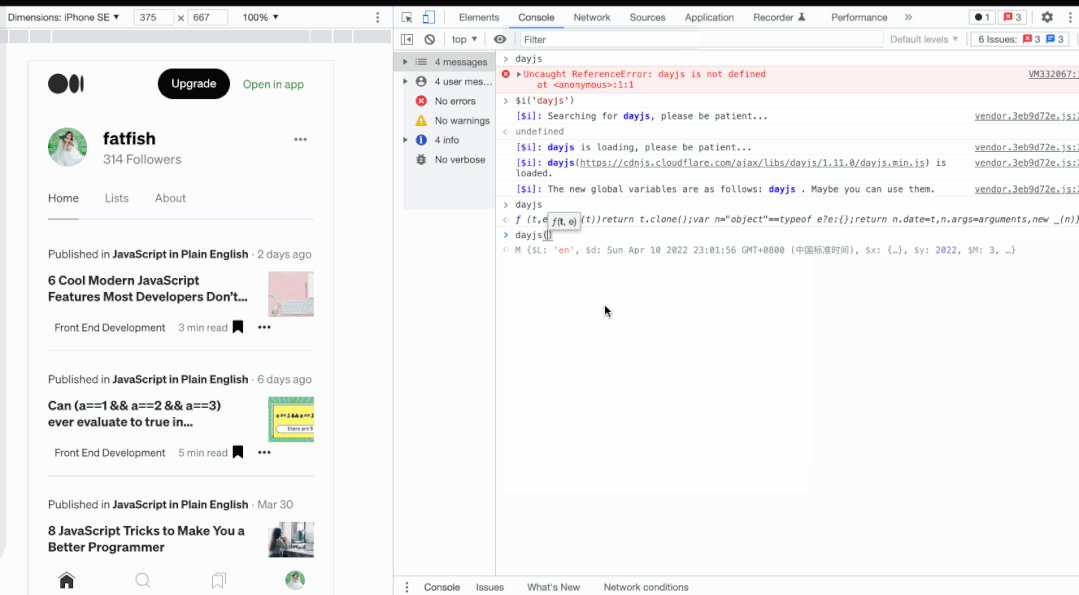
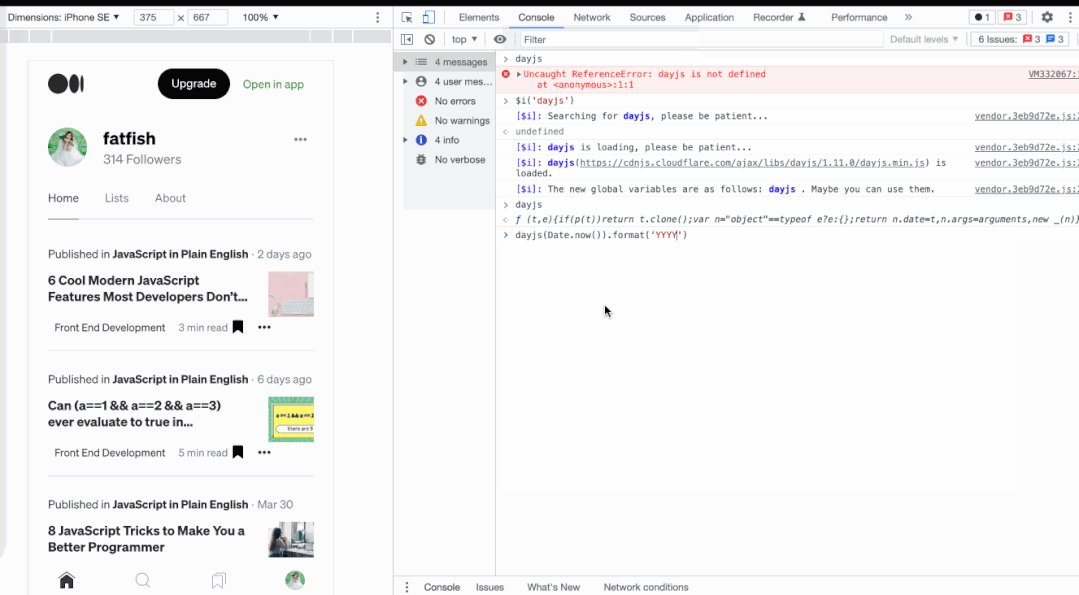
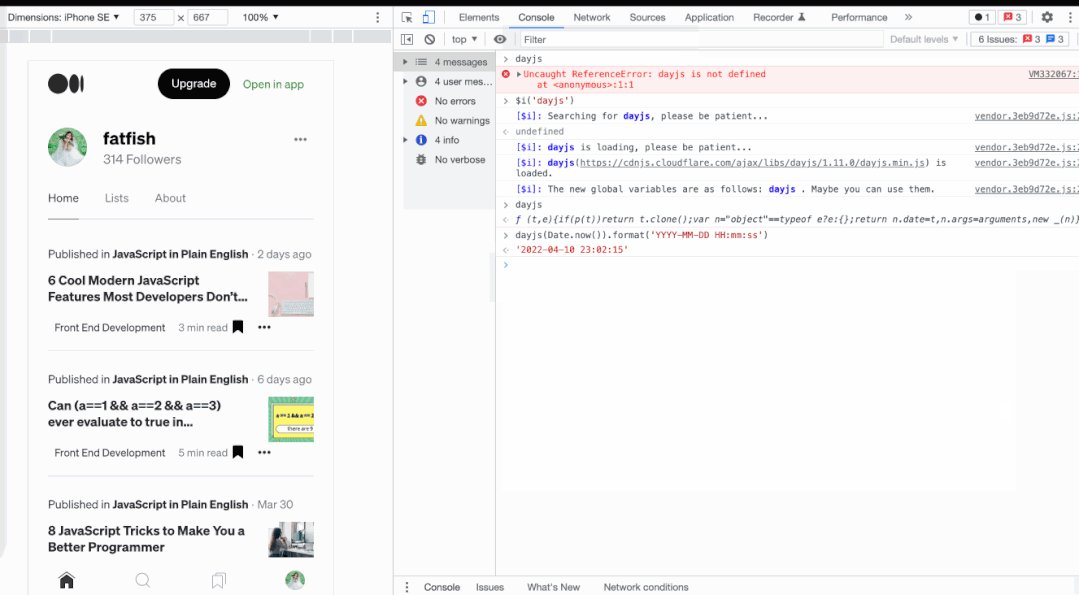
在控制台使用$i安装npm包
有时候想用day.js或者lodash之类的API,又不想去官网查。如果你可以直接在控制台上尝试它会很好。
安装
Console Importer插件$i('name') 安装 npm 包

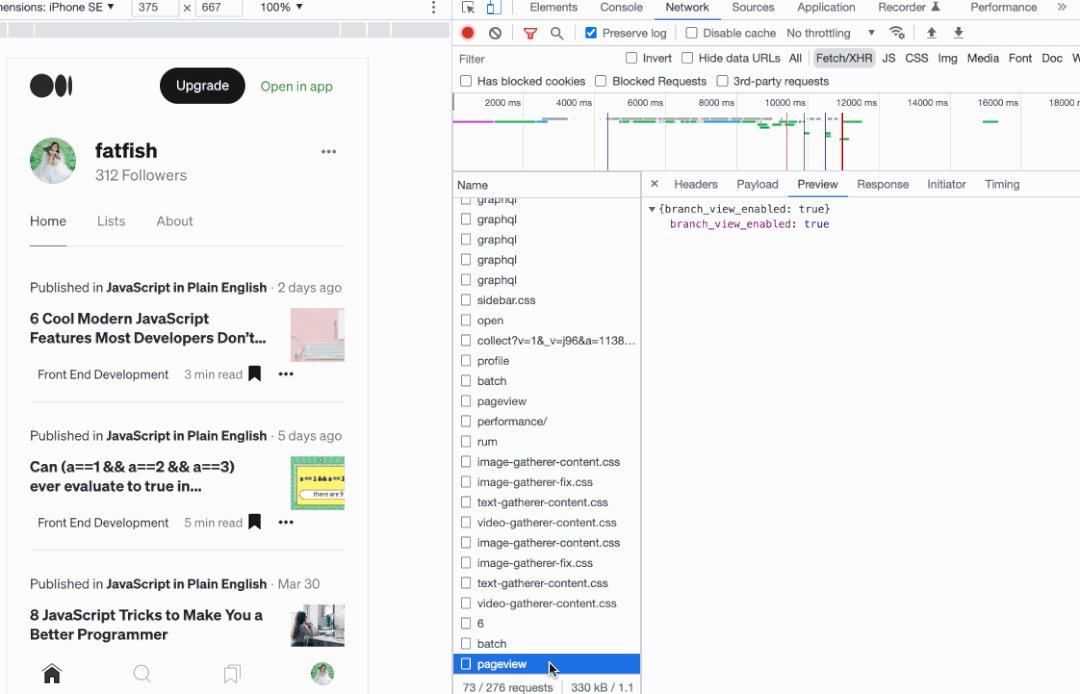
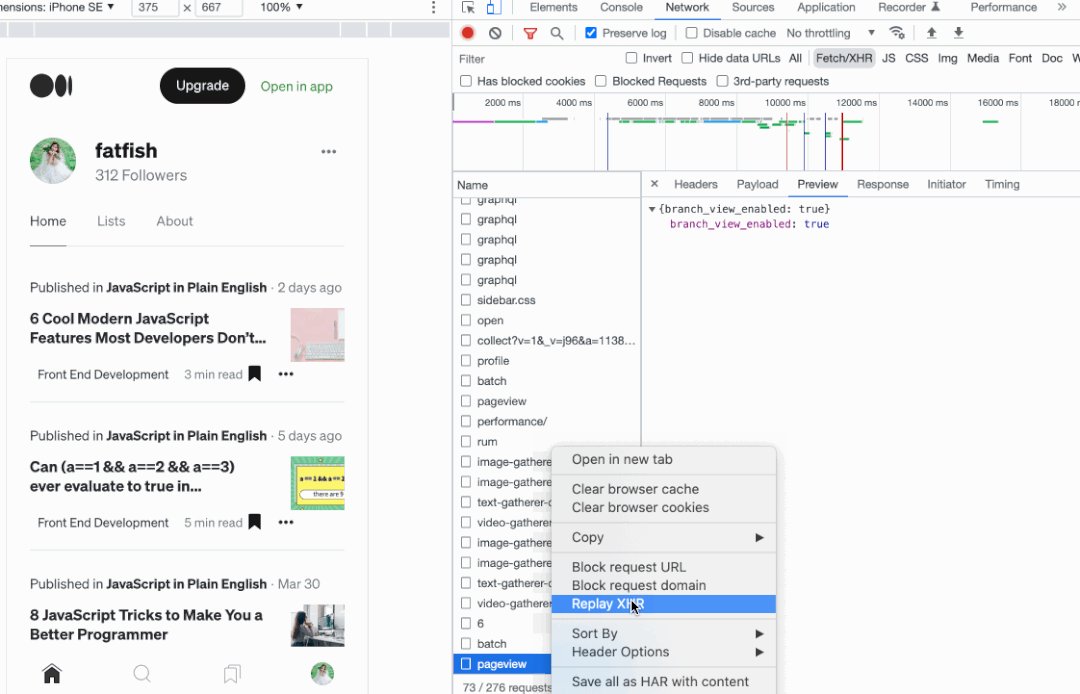
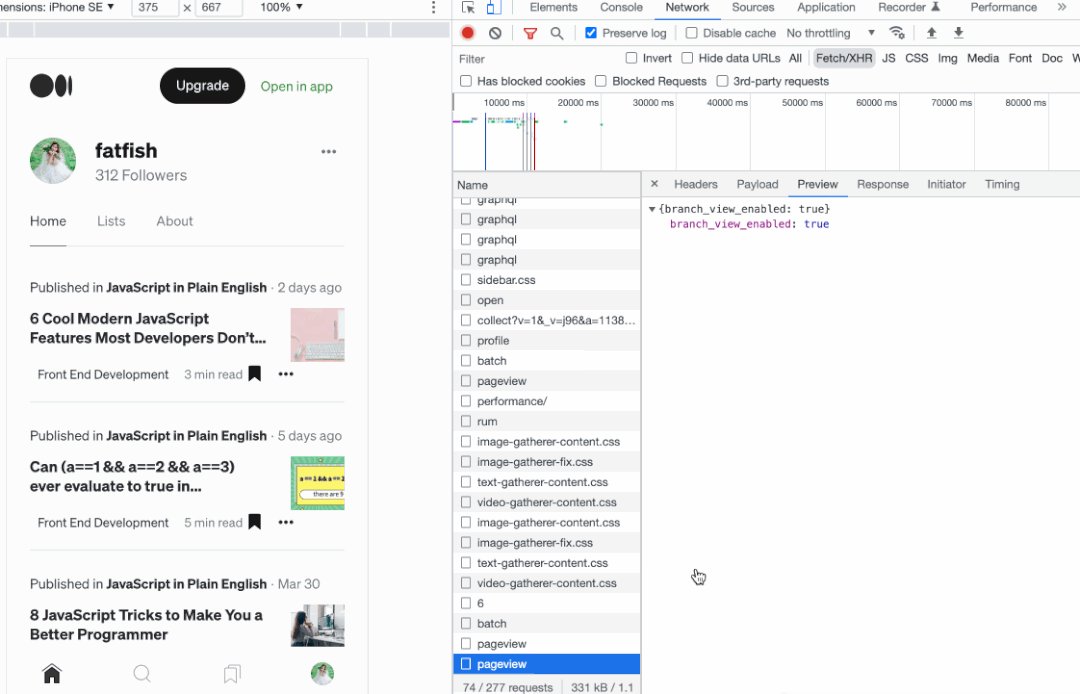
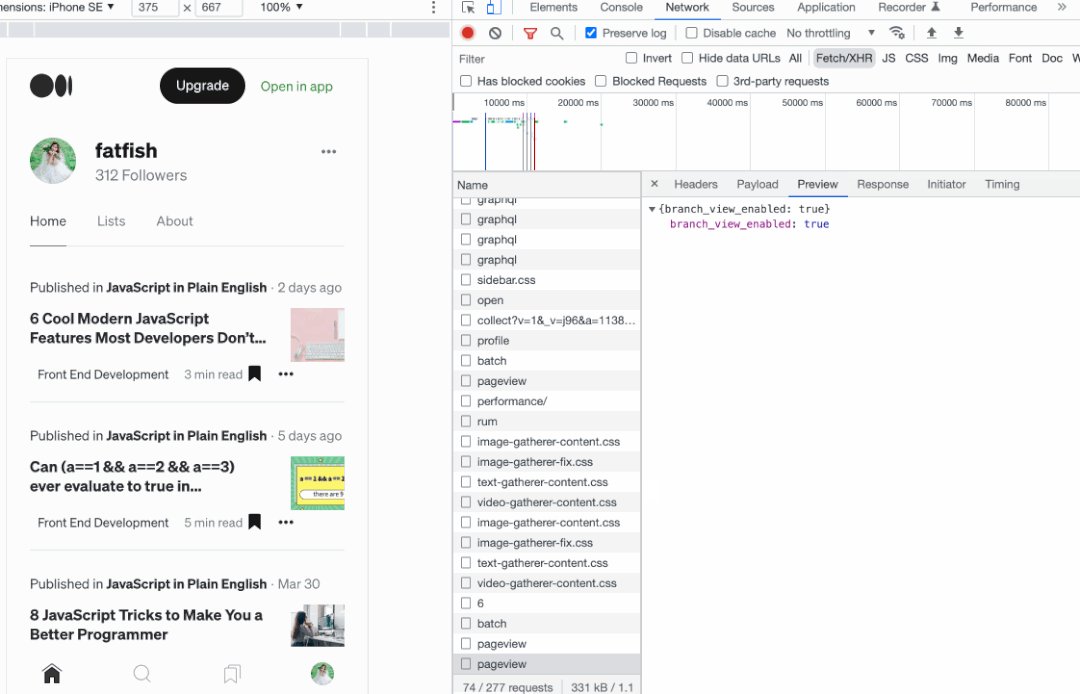
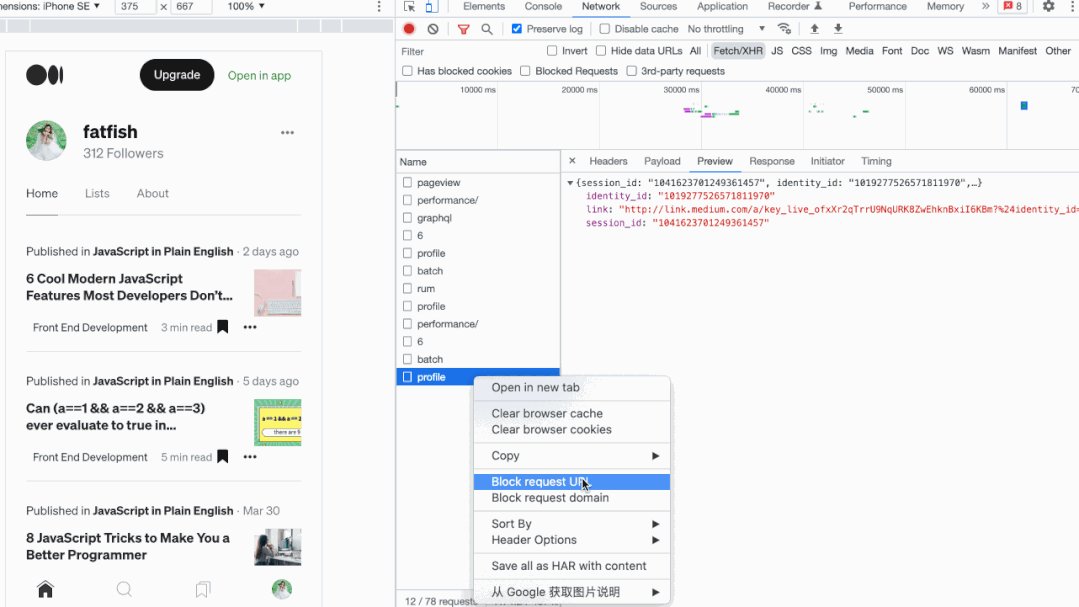
重新发送 XHR 请求
我们在工作中经常需要和后端开发人员一起调试接口。使用这个功能可以提高我们的对接效率。
- 只需要执行以下步骤:
- 选择Network面板
- 点击Fetch/XHR
- 选择你要重新发送的请求
- 右键单击并选择重播XHR

快速切换主题颜色
有人喜欢chrome的白色主题,也有人喜欢黑色,我们可以通过快捷键在两个主题之间快速切换。
cmd + shift + p执行命令命令输入
theme选择主题来切换

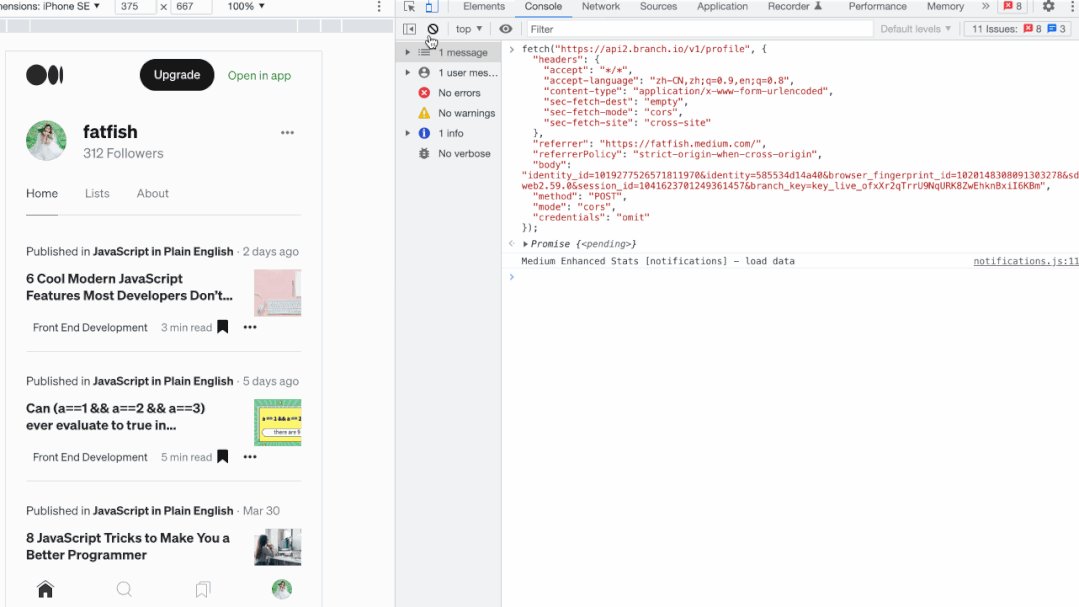
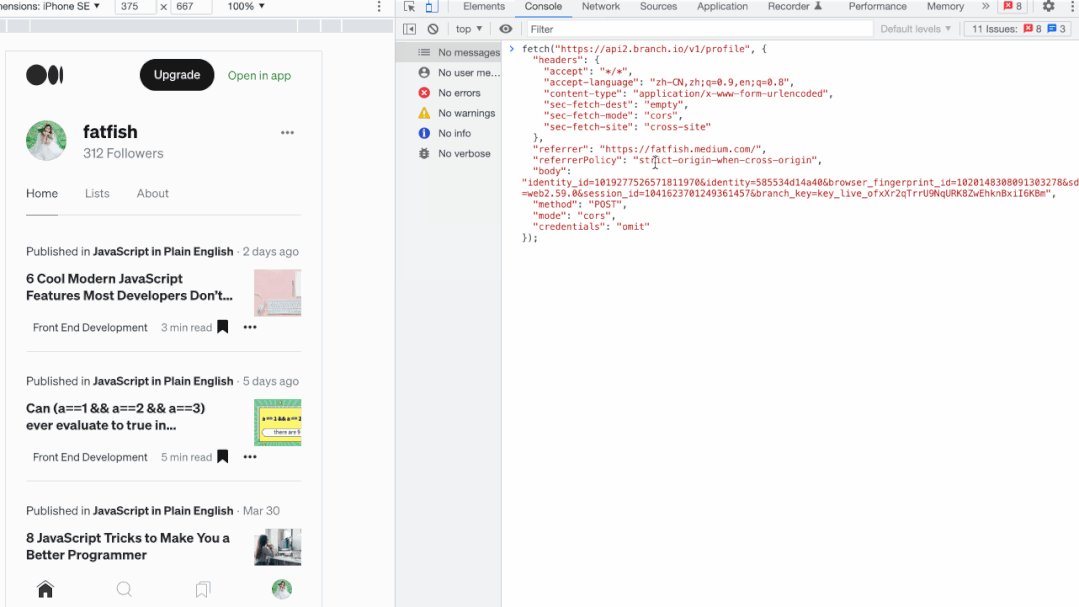
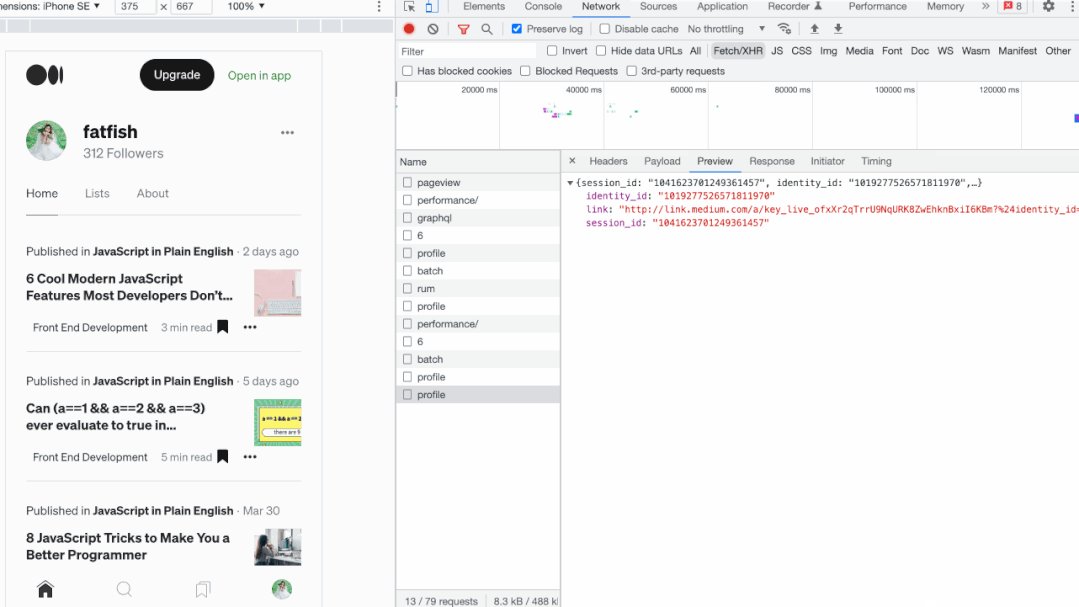
在控制台快速发送请求
对于同一个请求,有时需要修改输入参数并重新发送,什么是捷径?
- 只需要执行以下步骤:
- 选择Network面板。
- 单击Fetch/XHR。
- 选择要重新发送的请求。
- 选择 Copy as fetch 面板。
- 修改输入参数并重新发送。

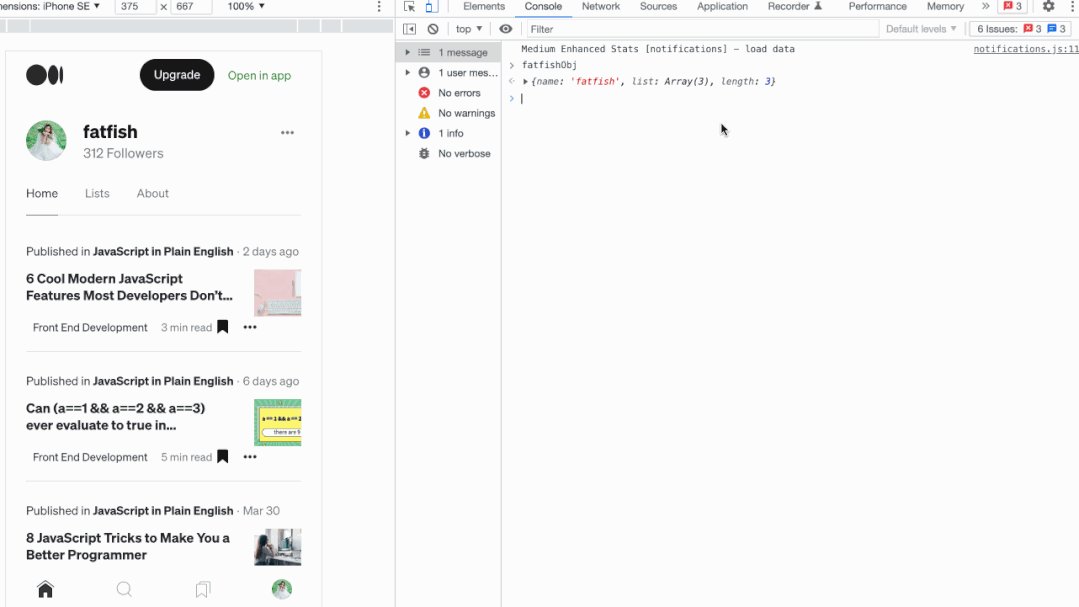
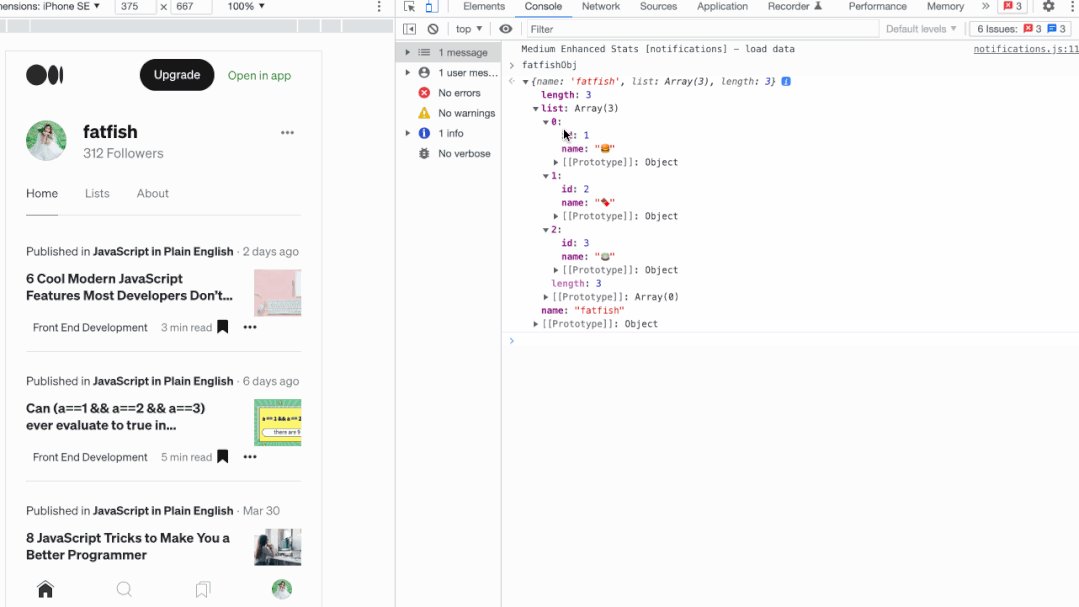
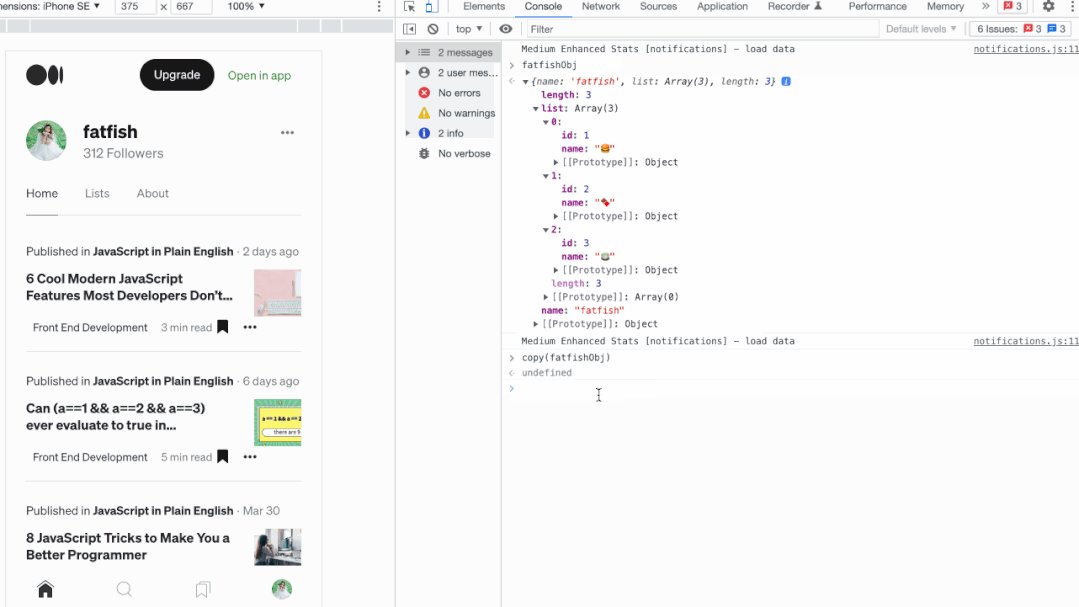
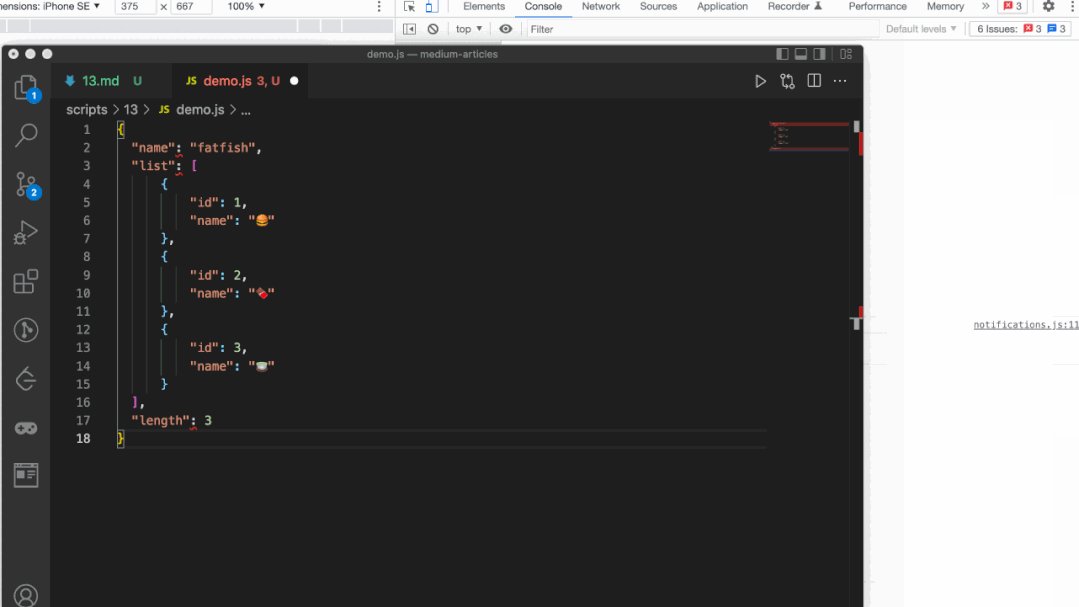
复制 JavaScript 变量
我们如何将复杂的数据复制到剪贴板?
太奇妙了,您可以使用 Chrome 浏览器提供的复制功能来完成。

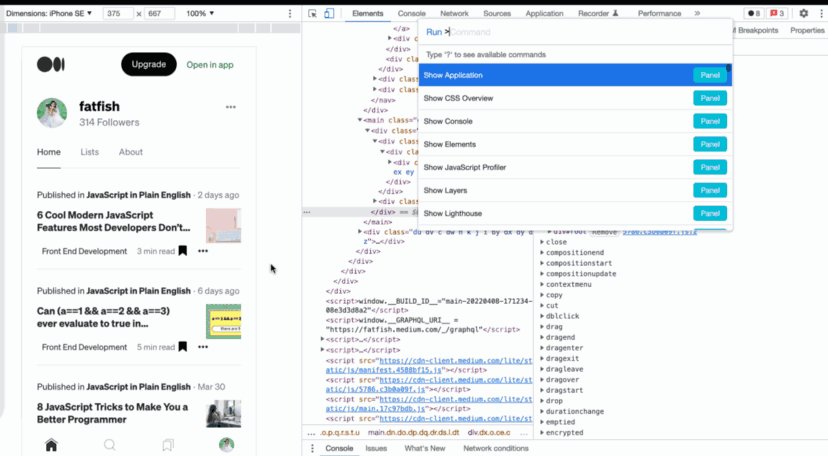
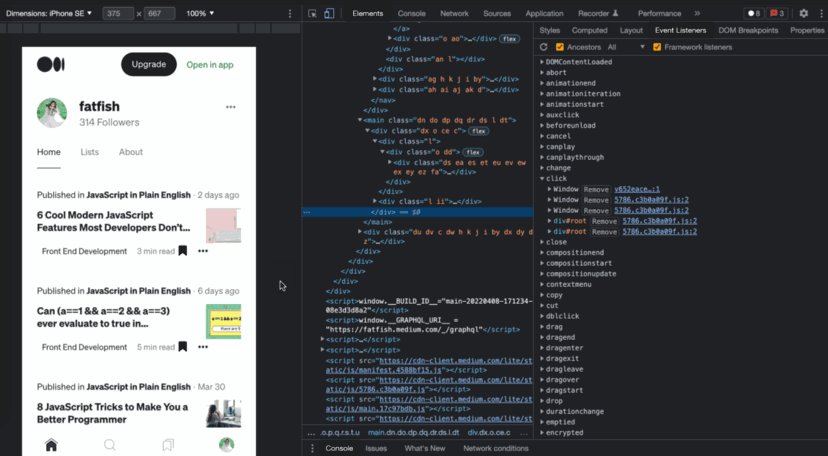
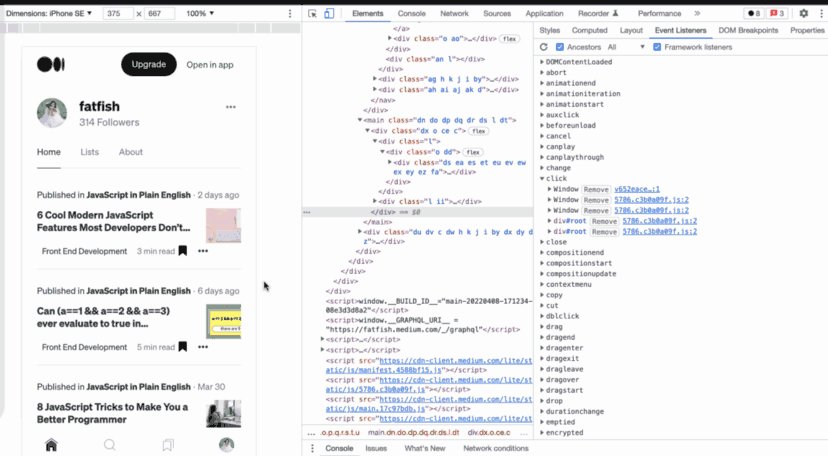
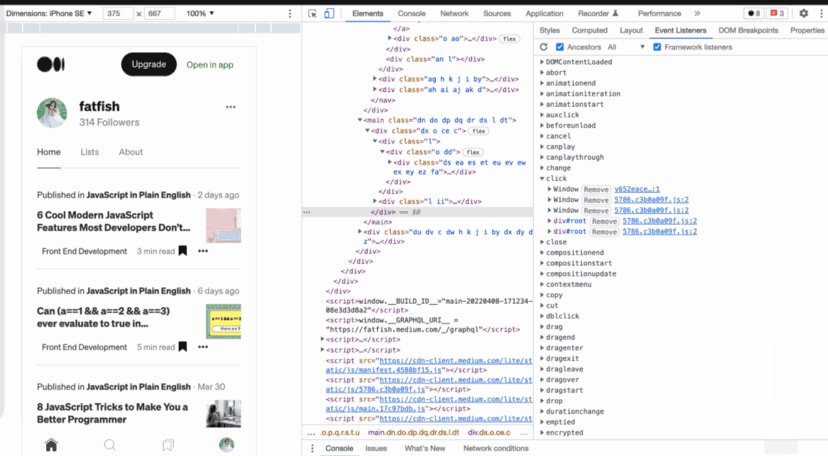
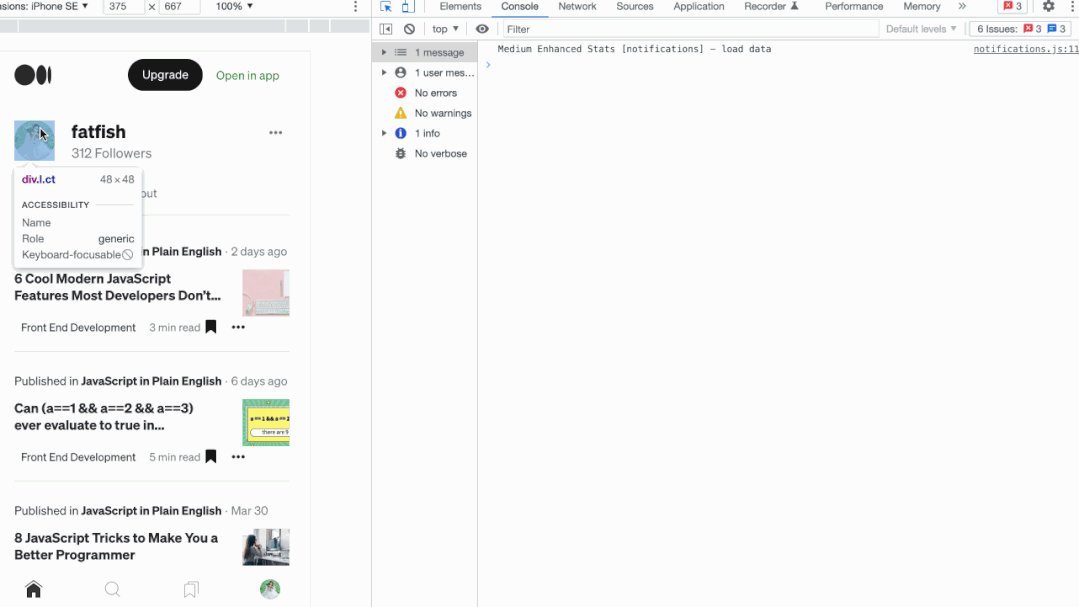
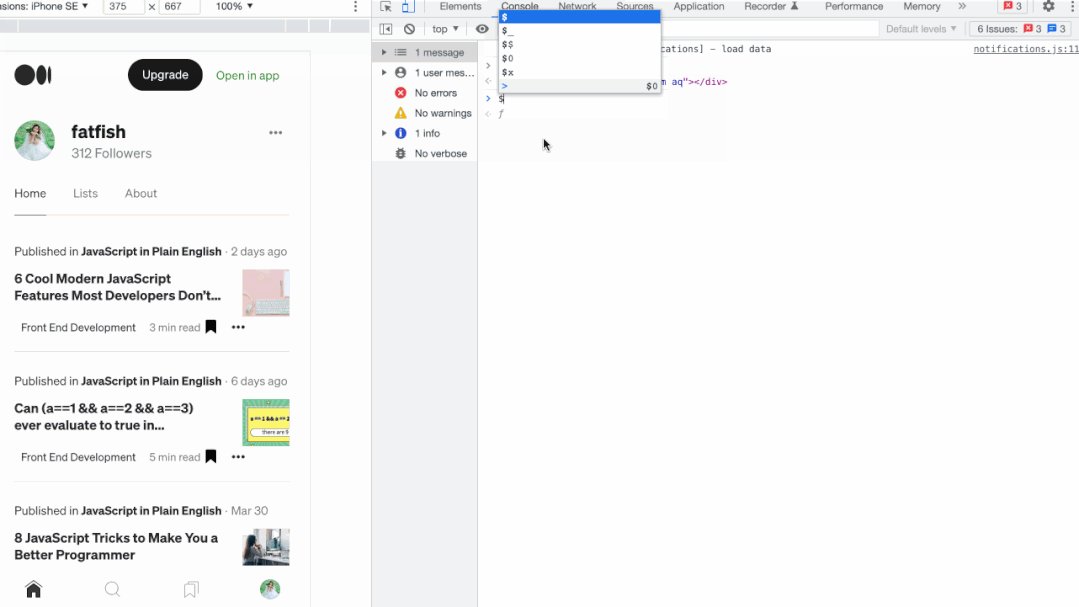
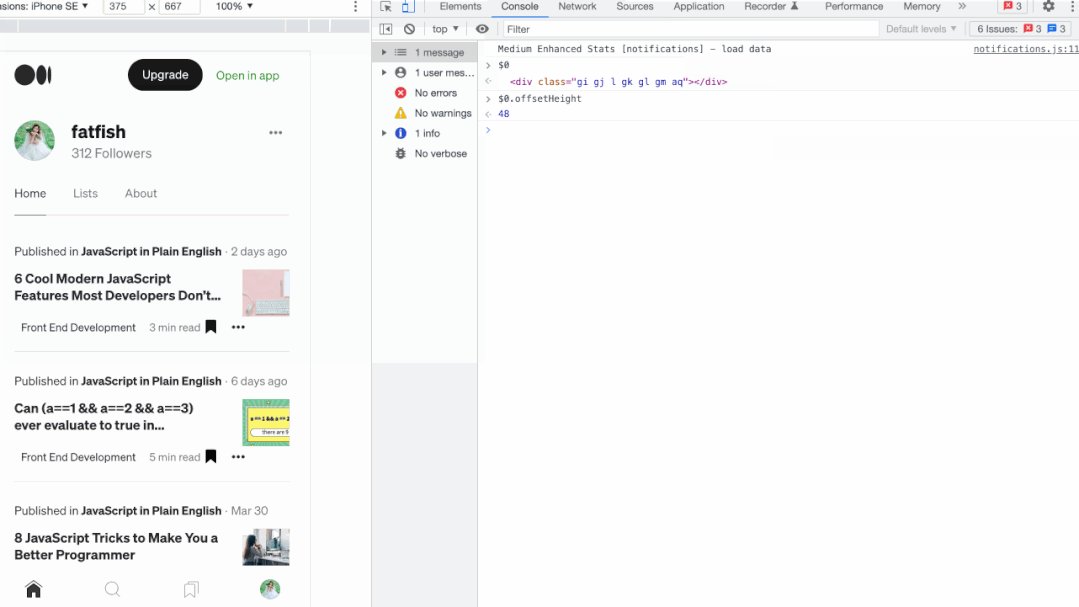
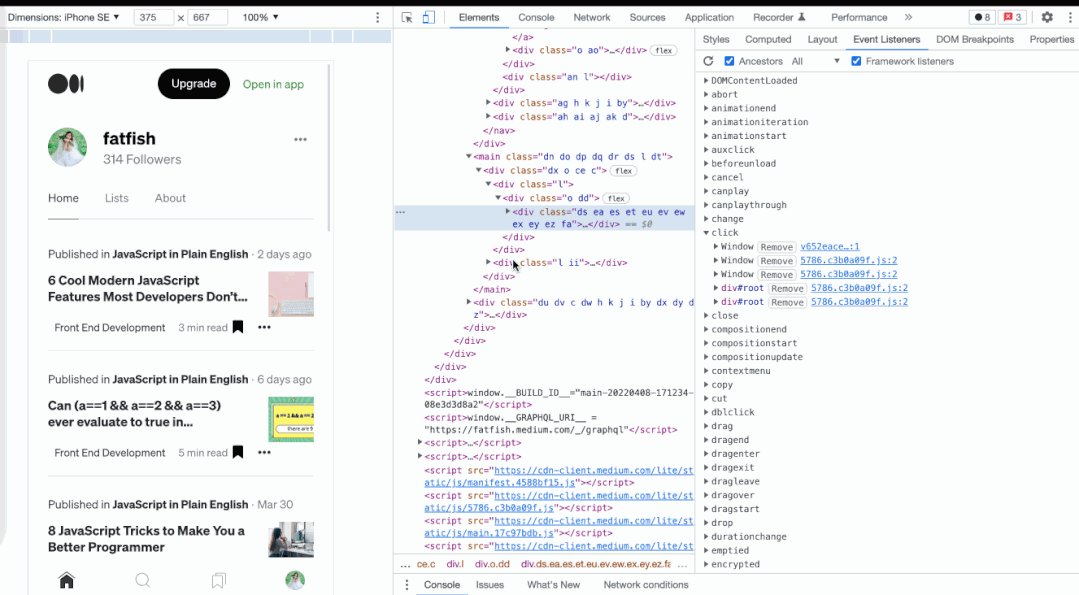
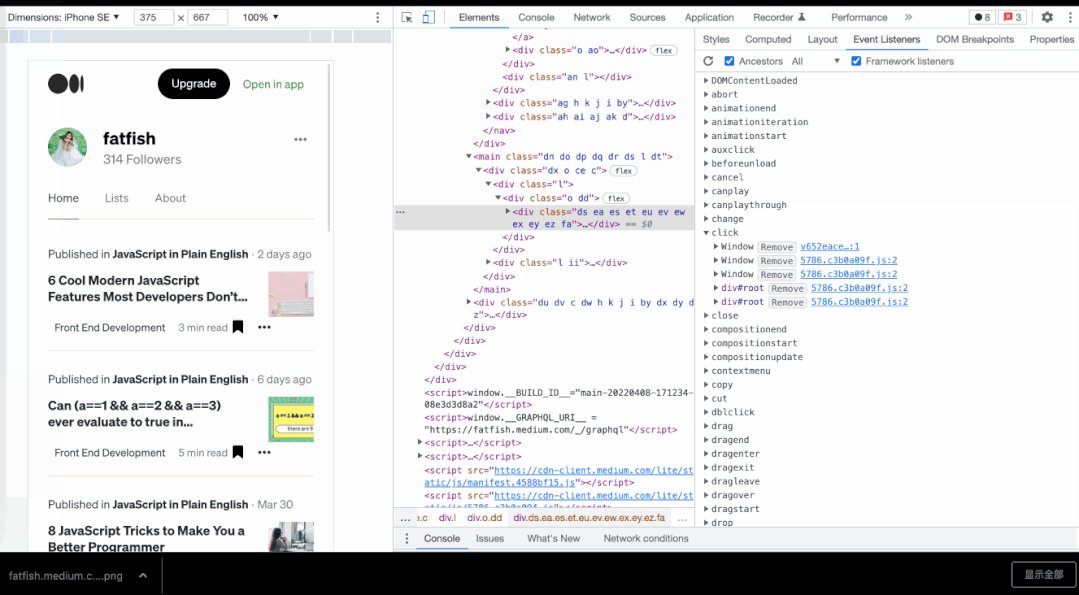
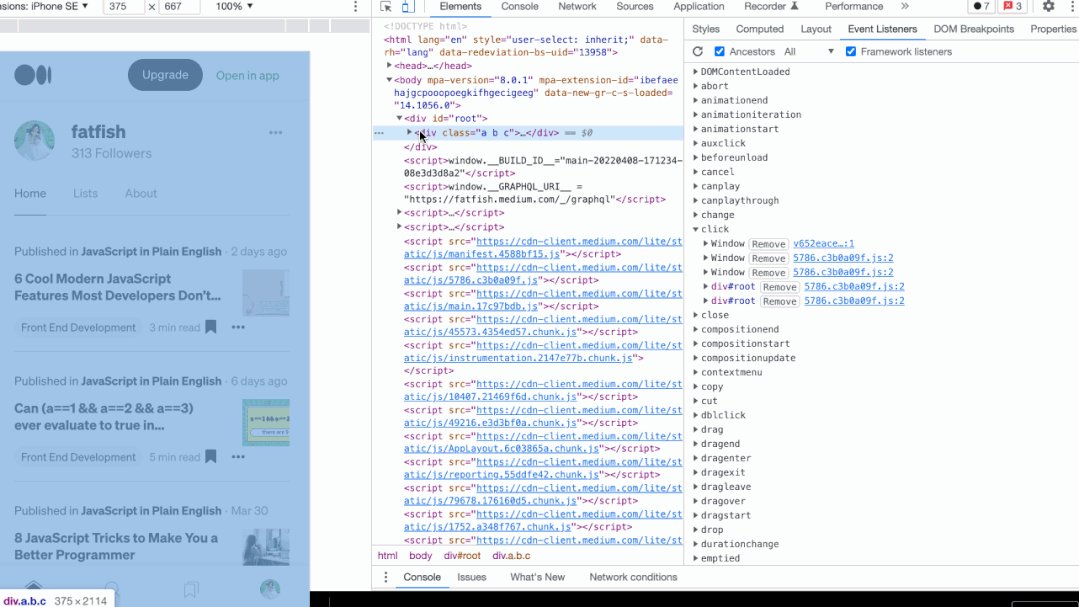
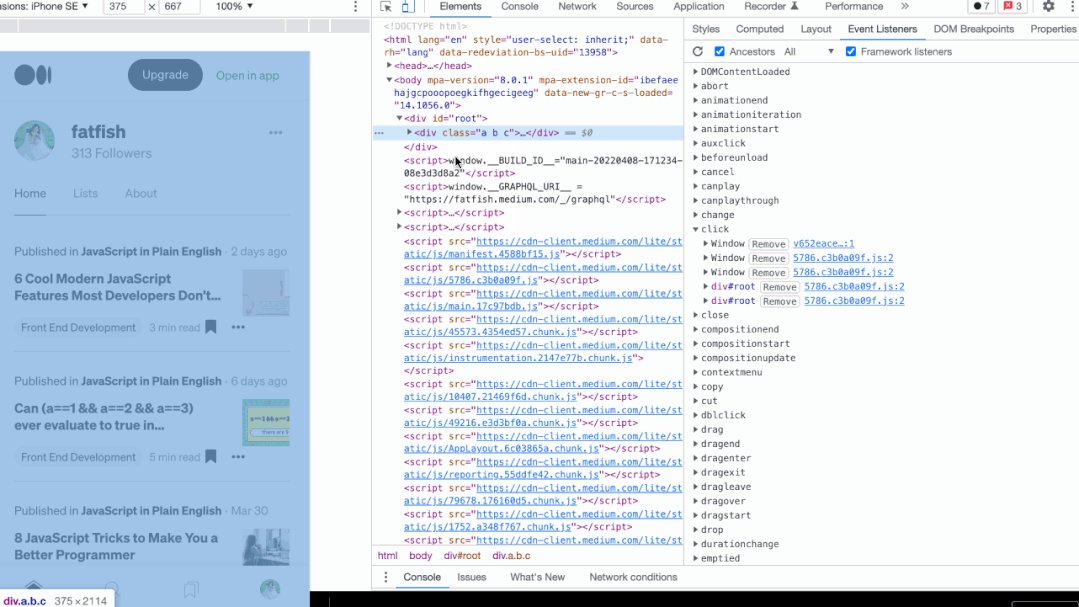
在控制台中获取选中的 DOM 元素
当我们通过“元素”面板选择一个元素时,如果我们想通过 JavaScript 打印它的一些属性,比如宽度、高度、位置等,我们应该怎么做?
通过 Elements 面板选择 DOM 元素。
使用 $0 访问控制台中的元素。

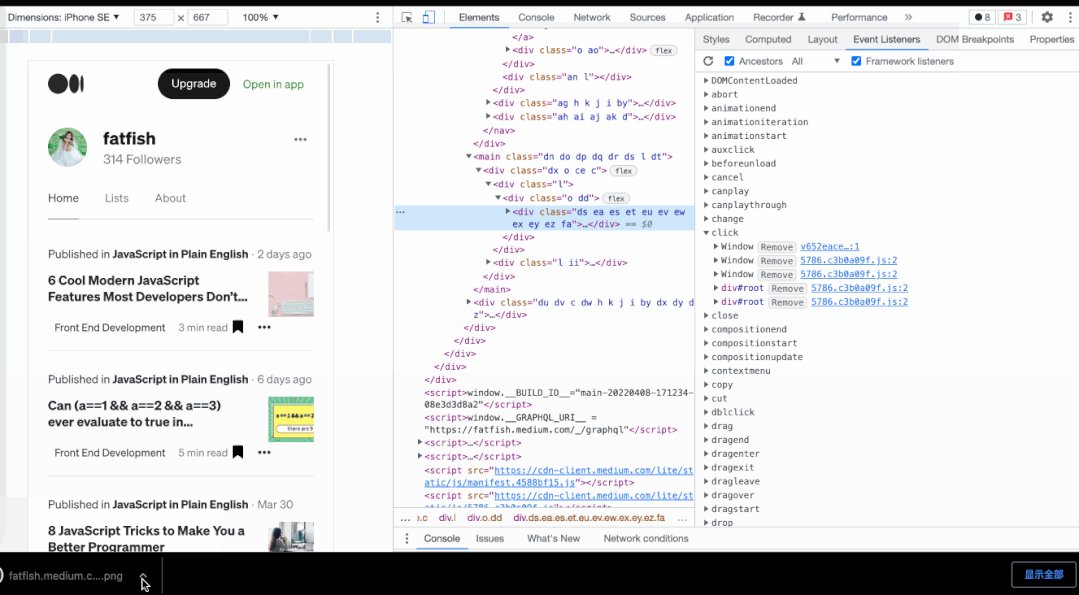
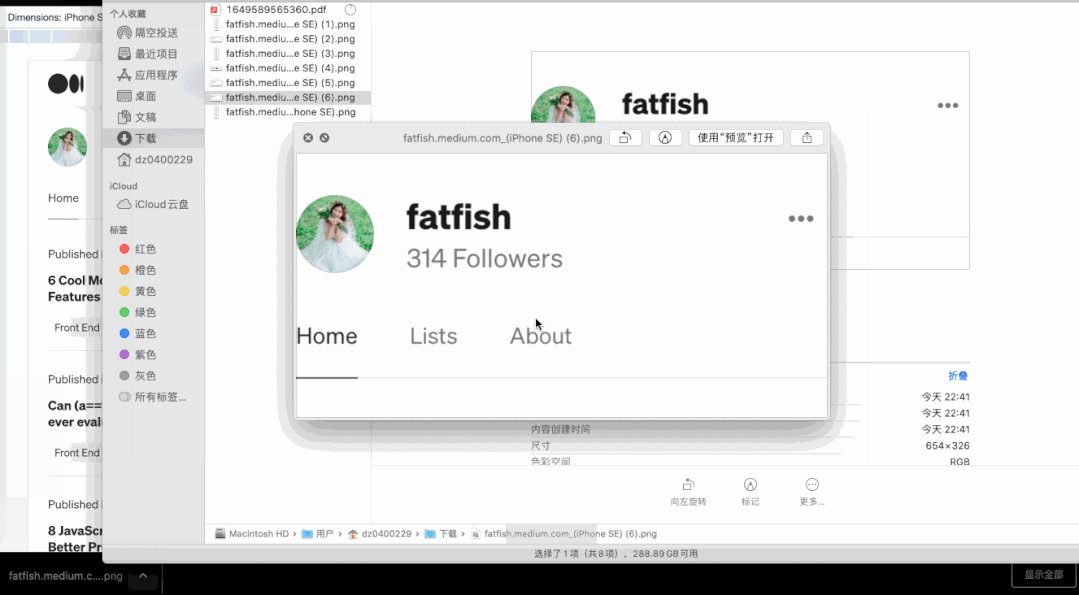
捕获全尺寸屏幕截图
如果我们要对一个多屏的页面进行截图,有什么好的办法吗?
功能强大的 Chrome 浏览器可以轻松做到这一点。
准备你要捕获的页面的内容
CMD + Shift + P 执行命令
Enter 捕获全尺寸屏幕截图并按 Enter
哇,这太酷了!!!
现在,有一个新问题,如果我们只想截取部分截图页面,我们应该做什么?
也很简单,在第三步输入“捕获节点截图”即可。

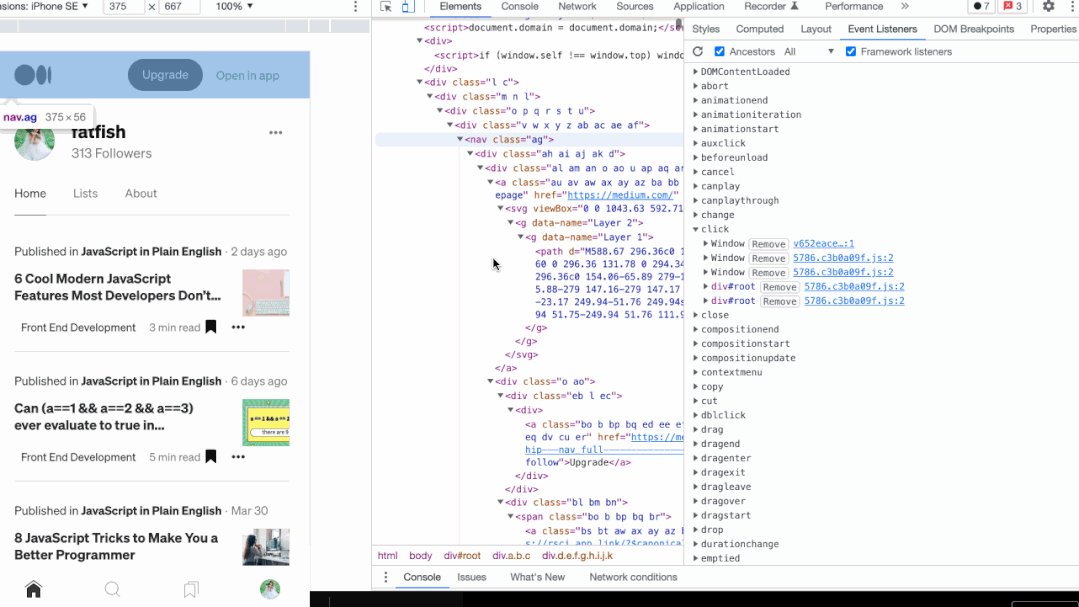
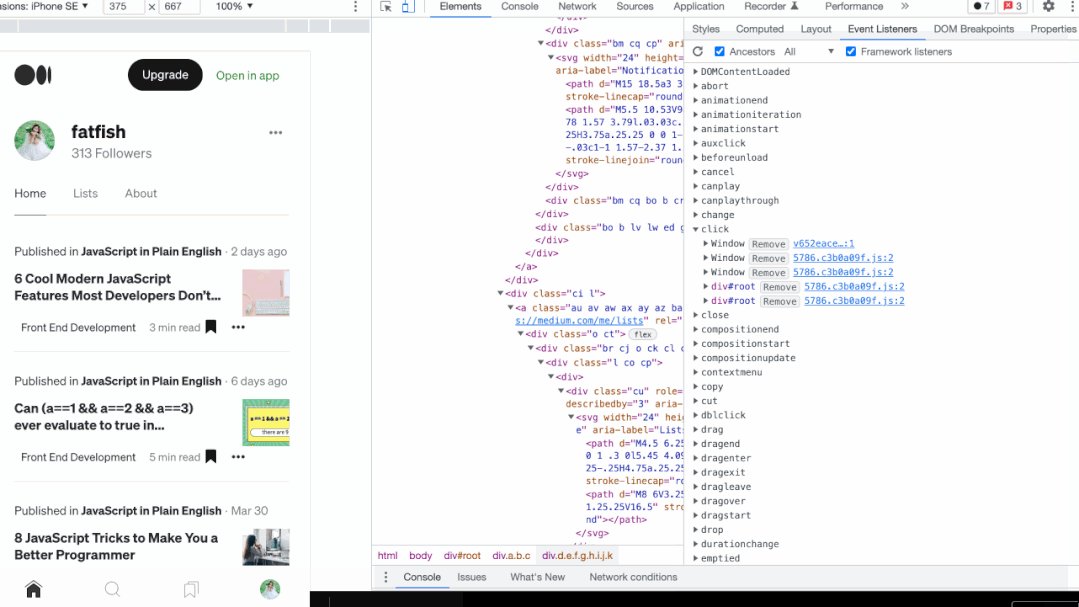
展开所有子节点
如何一次展开 DOM 元素的所有子节点?不是一个一个吗?
你可以使用“元素”面板中的组合键“Alt + 单击”一次展开所有子节点。

使用“$”引用上次执行的结果
我们看一下这个场景,我们对字符串进行了各种操作,然后我们想知道每一步的结果,我们应该怎么做呢?
'fatfish'.split('').reverse().join('') // hsiftaf
你可能会做这样的事情
// step 1
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// step 2
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// step 3
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
更简单的方法
使用“$”获取上一次操作的结果,无需每次都复制。
// step 1
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// step 2
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// step 3
$_.join('') // hsiftaf
使用“$”和“$$”快速选择DOM元素
使用 document.querySelector 和 document.querySelectorAll 在控制台中选择当前页面的元素是最常见的需求,但是有点太长了,我们可以使用 $ 和 $$ 来代替。