nvm
nvm是node版本管理工具,可以运行在多种操作系统上。这里主要记录一下在windows系统的安装和使用。
下载
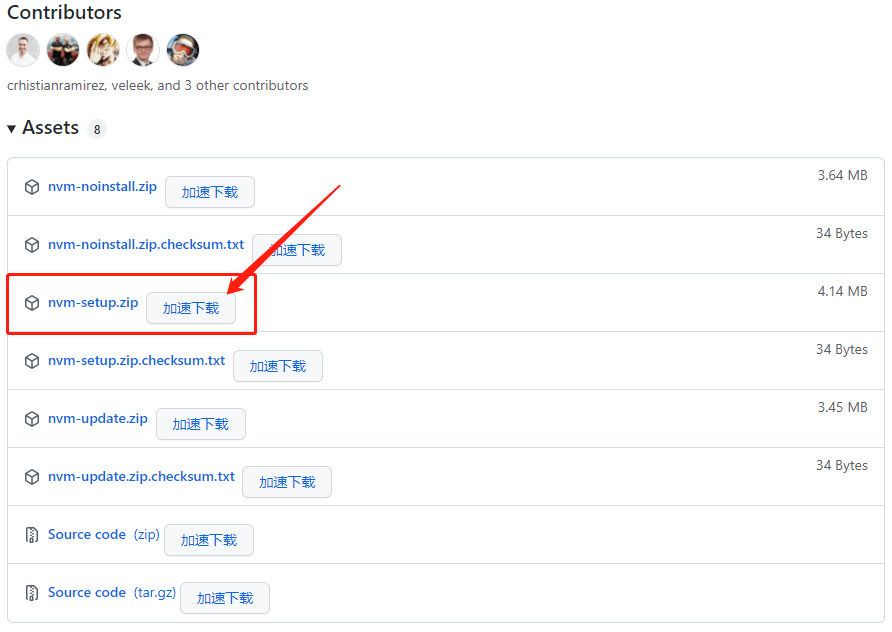
nvm-windows下载地址:https://github.com/coreybutler/nvm-windows/releases

只需要下载nvm-setup.zip即可
安装
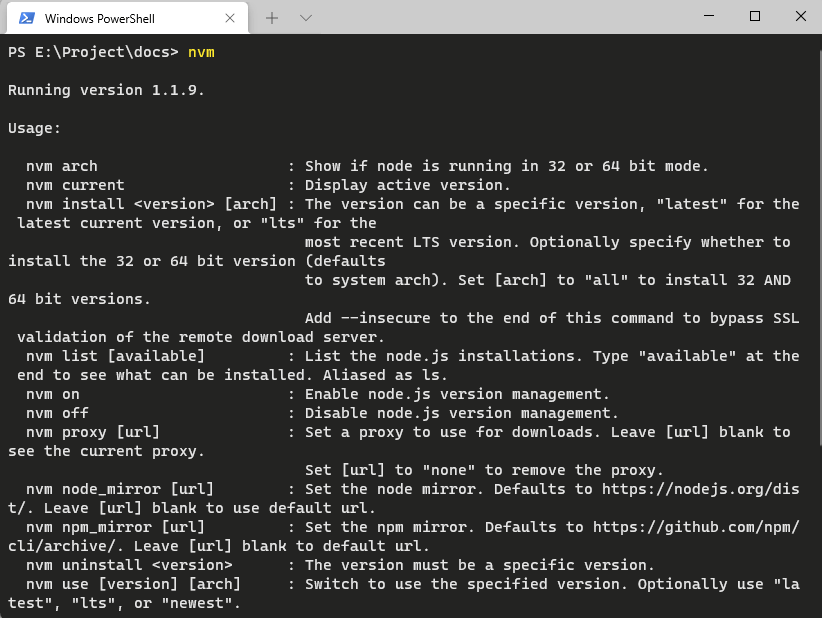
安装只需要按照步骤进行就可以了,但是需要注意的是,如果你的电脑上已经安装过node了,安装nvm的时候会询问你是否要用nvm控制你本地的node版本,确认就好。但是如果安装完成后不能正常使用,可尝试卸载nvm,并将本地的nodejs也卸载,并删除现有的nodejs安装目录,然后重新安装即可。需要注意,nvm的安装路径名称中最好不要有空格。安装成功后,在命令行输入nvm,可看到如下内容:

使用
- 安装
# 安装最新稳定版本 node
nvm install stable
# 安装指定版本
nvm install <version>
- 卸载
nvm uninstall <version>
- 查看版本
nvm version
- 查看设置路径
# 查看
nvm root
# 设置
nvm root [path]
- 查看设置代理
# 查看
nvm proxy
# 设置
nvm proxy [url]
- 使用
# 切换版本
nvm use <version>
# 切换版本和位数
nvm use <version> <arch>
- 列出所以安装版本
nvm ls
- 列出远程服务器版本
nvm ls-remote
- 显示当前版本
nvm current
- 给不同版本添加别名
nvm alias <name> <version>
- 删除已定义别名
nvm unalias <name>
- 在当前版本node环境下,重新全局安装指定版本号的npm包
nvm reinstall-packages <version>
- 设置默认版本
nvm alias default <version>
注意
- 将下载地址执行淘宝镜像
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
- 安装新的nodejs和npm后,在npm install安装vue项目的依赖包时可能会报错
# 错误信息
npm Unexpected end of JSON input while parsing near
# 解决办法
npm cache clean --force
npm install